#CSS 页面布局技巧
预计阅读时间: 小于 1 分钟#1、元素上下垂直水平居中
相关代码:
html 代码示例
1<div class="demo1">
2 <div class="cont"></div>
3</div>css 代码示例
1.demo1 {
2 height: 300px;
3 background-color: lightblue;
4 /* 布局方式 */
5 display: flex;
6}
7
8.demo1 > .cont {
9 width: 100px;
10 height: 100px;
11 background-color: lightseagreen;
12 /* 主要代码 */
13 margin: auto;
14}#2、导航条元素居右
实现代码:
html 代码示例
1<div class="demo2">
2 <li>首页</li>
3 <li>动态</li>
4 <li>话题</li>
5 <li>活动</li>
6 <!-- 登录&注册居右 -->
7 <li>登录 注册</li>
8</div>css 代码示例
1.demo2 {
2 list-style: none;
3 background-color: lightseagreen;
4 color: white;
5 padding: 1em 0.5em;
6 /* 布局方式 */
7 display: flex;
8}
9
10.demo2 > li {
11 padding: 0 0.5rem;
12}
13
14.demo2 > li:last-child {
15 /* 主要实现代码 */
16 margin-left: auto;
17}#3、Loading 渐变动画效果

实现代码:
html 代码示例
1<body>
2 <p class="loading">Loading...</p>
3</body>css 代码示例
1body {
2 margin: 0;
3 display: flex;
4 min-height: 100vh;
5 text-align: center;
6 background: #655;
7 color: white;
8}
9
10.loading {
11 margin: auto;
12}
13
14.loading:before {
15 content: "";
16 display: block;
17 width: 4em;
18 height: 4em;
19 margin: 0 auto 1em;
20 border: 1.5em solid;
21 color: yellowgreen;
22 box-sizing: border-box;
23 animation:
24 1s spin,
25 0.7s radius,
26 1.1s color,
27 1.3s width;
28 animation-timing-function: linear;
29 animation-iteration-count: infinite;
30}
31
32@keyframes spin {
33 to {
34 transform: rotate(1turn);
35 }
36}
37
38@keyframes radius {
39 50% {
40 border-radius: 50%;
41 }
42}
43
44@keyframes color {
45 33% {
46 color: orange;
47 }
48
49 66% {
50 color: deeppink;
51 }
52}
53
54@keyframes width {
55 50% {
56 border-width: 0.4em;
57 }
58}#4、Grid 栅格布局
实现代码:
html 代码示例
1<div class="wrapper">
2 <div style="background: red;">1</div>
3 <div style="background: green;">2</div>
4 <div style="background: blue;">3</div>
5 <div style="background: darkturquoise;">4</div>
6 <div style="background: orangered;">5</div>
7 <div style="background: orchid;">6</div>
8</div>css 代码示例
1.wrapper {
2 width: 310px;
3 height: 205px;
4 border: 2px solid black;
5 margin: 100px;
6 color: #fff;
7 text-align: center;
8 line-height: 100px;
9 font-size: 40px;
10 /* grid栅格布局 */
11 display: grid;
12 /* 列宽:每个值对应一列 */
13 grid-template-columns: 100px 100px 100px;
14 /* 行高:每个值对应当前行的行高 */
15 grid-template-rows: 100px 100px;
16 /* 列与列之间的间隔宽度 */
17 grid-column-gap: 5px;
18 /* 行与行之间的间隔宽度 */
19 grid-row-gap: 5px;
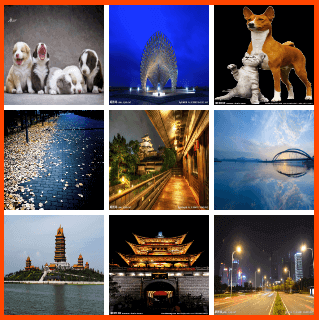
20}#5、Grid 九宫格布局

实现代码:
html 代码示例
1<!-- display:grid;栅格布局 -->
2<div id="wapBox">
3 <img src="http://k.zol-img.com.cn/sjbbs/7692/a7691515_s.jpg" />
4 <img src="http://pic27.nipic.com/20130302/8121700_084511016000_2.jpg" />
5 <img src="http://pic32.nipic.com/20130817/13059650_160858753102_2.jpg" />
6 <img src="http://www.pptbz.com/pptpic/UploadFiles_6909/201211/2012111719294197.jpg" />
7 <img src="http://pic29.nipic.com/20130508/2501606_175156230000_2.jpg" />
8 <img src="http://pic1.win4000.com/wallpaper/b/55597435bb036.jpg" />
9 <img src="http://img8.zol.com.cn/bbs/upload/23768/23767485.jpg" />
10 <img src="http://pic27.nipic.com/20130220/8303153_123543678106_2.jpg" />
11 <img src="http://pic22.nipic.com/20120801/2277142_100202030000_2.jpg" />
12</div>css 代码示例
1#wapBox {
2 border: 5px solid orangered;
3 width: 310px;
4 /* height: 205px; */
5 margin: 100px;
6 color: #fff;
7 text-align: center;
8 line-height: 100px;
9 font-size: 40px;
10 /* grid栅格布局 */
11 display: grid;
12 /* 列宽:每个值对应一列 */
13 grid-template-columns: 100px 100px 100px;
14 /* 行高:每个值对应当前行的行高 */
15 grid-template-rows: 100px 100px;
16 grid-column-gap: 5px;
17 grid-row-gap: 5px;
18}
19
20#wapBox img {
21 width: 100px;
22 height: 100px;
23 display: block;
24}目 录